7話 ブロック崩し(途中)
第1章の基礎は見ましたか。
ここからは、応用のゲーム制作に入ります。
これを見ても出来ないなら、samplesのblockを改造して作って下さい。
目次
最初に。
まず新規プロジェクトを作りましょう。(名前は何でも良い。)
ファイル名はstage1.cmmlで。
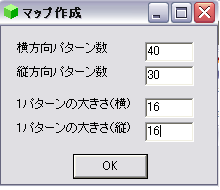
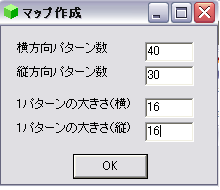
そしたら、「ウインドウ(W)」を選択して、マップ作成を選択。

上の画像のようにして下さい。
背景を作ろう。
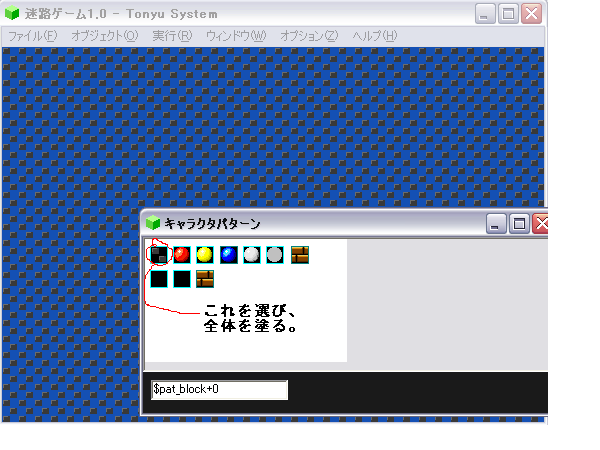
まず、左上の「ツールウィンドウ」から左端のボタンを押して、
「追加」をおして、samples→blockのフォルダにある、
「racket.bmp」と「block.bmp」を追加して下さい。
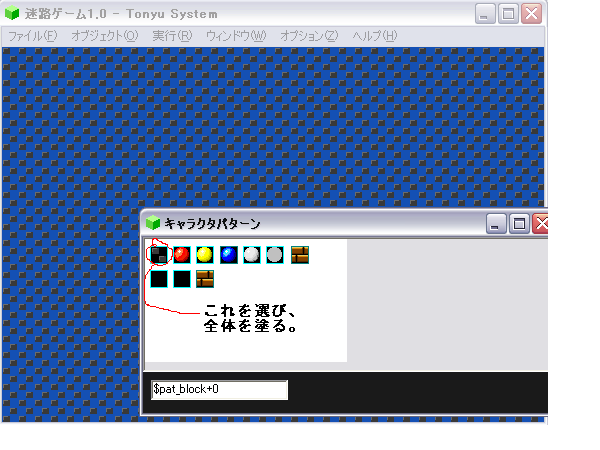
さらに、ツールウィンドウの左端のリストから"Bold"を選びます。メインウィンドウ上でのマウスカーソルがペンの形になります。

↑block.bmpを選び、上の画像のように塗りつぶして下さい。
これで背景は完了です。
ラケットを作ろう
次はラケットです。
ラケットは作りが意外と簡単です。
まず新規作成して、名前をRacketにして、種類はスプリクトです。
Racketをダブルクリックして、下を張りつけて下さい。
extends Char;
$map.setBGColor($clBlack);
while(1){
x=$mouseX;
update();
}
あと、ラケットのオブジェクトインスペクタを出して、p欄をクリックしてください。
キャラクタパターンウィンドウの、racket.bmpの欄をダブルクリックします。
そして、ラケットの絵をクリックしたら完成です。
あと、なるべく下の方に設置してね。
ボールを作ろう
次はボールです。
しかし、プログラミングが長いので、コピーをおすすめします。
あまりにも長い為に、新しいページにリンクします。
こちらから
あと、ボールのオブジェクトインスペクタを出して、p欄をクリックしてください。
キャラクタパターンウィンドウの、racket.bmpの欄をダブルクリックします。
そして、白い玉の絵をクリックしたら完成です。
実行したら、玉が下へ落ちてきます。
それをはね返せます。
玉をコピぺで増やしても良いです。
ステージエディット
ブロック崩しに一番欠かせないのが、ブロックです。
ツールウィンドウの左端のリストから"Fine"を選びます。
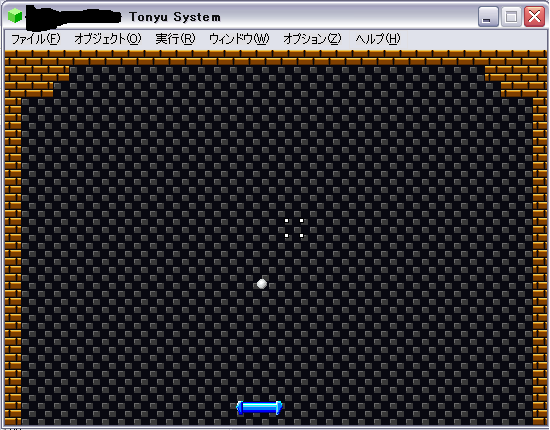
block.bmpを選び、下以外レンガで囲んで下さい。

↑の様にやってください。
そしたら一番楽しい作業のエディットです。
ブロックの種類を紹介します。
| 色 |
特徴 |
| 赤 |
当たったら消えます。 |
| 黄 |
当たったら赤ブロックになります。 |
| 青 |
玉のスピードが速くなります。 |
| 白 |
玉が増えます。 |
作ってみたらやってみましょう。
ステージを増やす。次のステージへ。
次はステージを同様に増やしてみましょう。
今のステージを、「ファイル(F)」→「名前を付けて保存(A)」します。
(名前はstage2で。)
そして、レンガ以外を消してまたブロックを新しく設置して下さい。
これでステージ2が完成です。
そしてここからが本題です。
ステージ1のブロックが全て無くなったらステージ2へ行くオブジェクトを作ります。
ステージ1のファイルに戻ります。
新規を選択して、名前は「Monitor」です。種類はシークレットで。
そしたら、オブジェクトをダブルクリックで、リンクのtextをコピぺしてください。
一番下の行の「$projectManager.loadPage($page_stage2 );」は、
「クリアしたら、ステージ2に移動する」と言うことです。
そしてステージ3も作ったら、ステージ2にオブジェクトをコピーしてください。
しかし、「$projectManager.loadPage($page_● );」の、
●の部分を行きたいファイル名にしてください。
最後のステージが出来たら、それをコピーして、
●の部分を「title」にして下さい。
タイトルは後で作ります。
タイトルを作ろう。
ついに最後です。
タイトルを作りましょう。
まず「プロジェクトに新規ページを追加」を選択し、
ファイル名を「title.cmml」にして下さい。
「fine」の状態でブロックでタイトルを書いて下さい。
そして、マウスクリックで最初のステージへ行く、オブジェクトを作ります。
名前は「press」で種類は「スプリクト」です。
オブジェクトをダブルクリックして、リンクのtextを張りつけて下さい。
あとテストプレイをして微調整してください。
これで完了です。
配布
このゲームを配布したい人は見て下さい。
「ファイル」→「ランタイム作成」を選択。
タイトル、制作者名や配布条件などを記入します。
メインページは「$page_title」です。
そして、ディレクトリは、自分で作成した、ファイルにして下さい。
作り終わったらいよいよ配布です。
自分で公開出来るページがある人はそれを使って下さい。
まずアップロードする前に、作ったファイルを選択し、
「送る」→「圧縮フォルダ(zip)」と選択して下さい。
そして出来たzipファイルをアップして、自分のページからリンクすればオッケーです。
おわり
最終更新:2008年12月11日 15:28